React Server Actions: добро или очередное зло?

На прошедшей конференции посвященной Next.js была представлена новая возможность: Server Actions. Сообщество в социальной сети X (Twitter) разделилось на два лагеря, одна часть за то что это может быть полезным и практичным, другие говорят о возможных рисках связанных с безопасностью и другим.

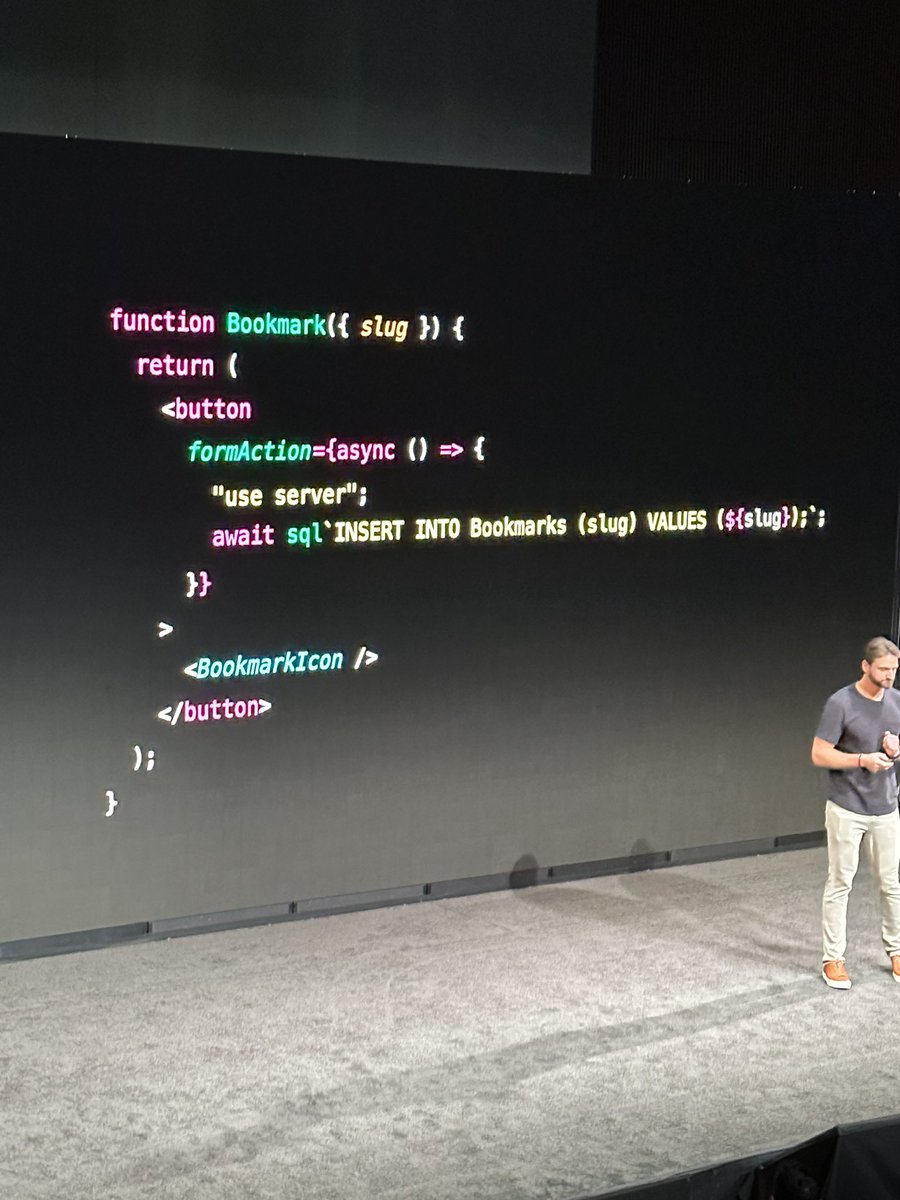
Server Actions можно использовать для доступа к базе, обращениям к сторонним API или любой другой задачи которую вы обычно делегируете вашему бэкенду, теперь эту логику можно писать прямо в компоненте:
export default function ServerComponent() {
async function myAction() {
'use server'
// ...
}
}'use client'
import { myAction } from './actions'
export default function ClientComponent() {
return (
<form action="{myAction}">
<button type="submit">Add to Cart</button>
</form>
)
}Узнать подробнее про Server Actions можно в официальной документации Next.js
Tags
